In the digital age, a user-friendly website is a non-negotiable asset for businesses and individuals. Web development goes hand in hand with creating websites that offer a seamless and enjoyable user experience. This article explores the best practices in web development that lead to the creation of user-friendly websites.
Understanding User-Centered Design
User-friendly websites are designed with the user in mind. A user-centered approach ensures that the website is intuitive, easy to navigate, and meets the needs and expectations of visitors. It involves understanding the target audience, their goals, and tailoring the website to accommodate them.
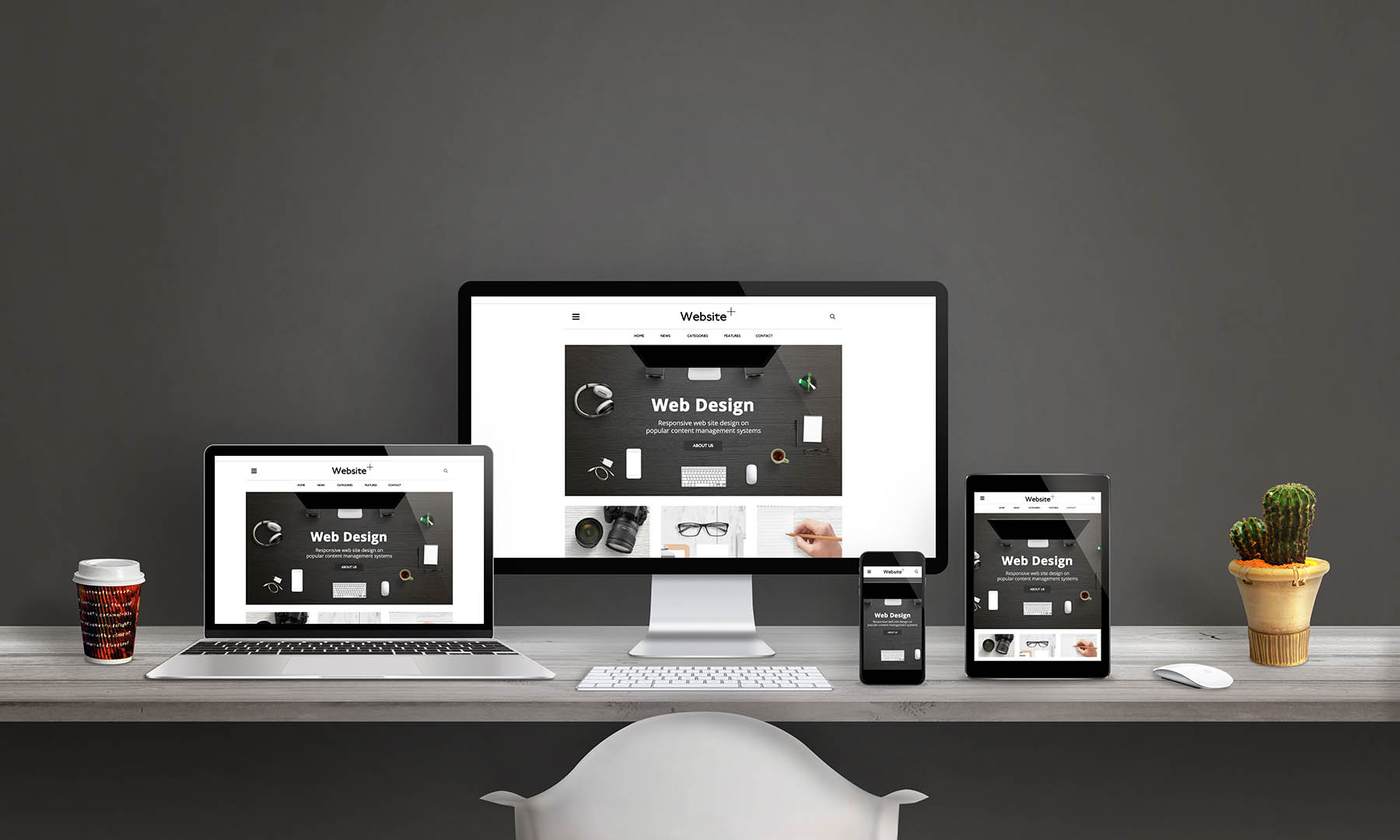
Responsive Design for All Devices
In a world where users access websites on a variety of devices, responsive design is crucial. A responsive website adapts to different screen sizes and resolutions, providing a consistent and enjoyable experience whether users are on a desktop, smartphone, or tablet.
Fast Loading Speed
A slow-loading website can drive users away. Optimize the website’s performance to ensure fast loading times. Compress images, minimize unnecessary scripts, and utilize content delivery networks (CDNs) to reduce latency. A fast-loading site enhances user satisfaction and improves search engine rankings.
Intuitive Navigation
A user-friendly website should have intuitive navigation. The menu and site structure should make it easy for users to find the information they’re looking for. Consider using descriptive menu labels and a logical hierarchy that guides users through the content.
Mobile Optimization
Mobile optimization isn’t just about responsive design; it’s about ensuring that the mobile experience is exceptional. Simplify forms, prioritize essential content, and make sure that all interactive elements are touch-friendly. Mobile users should have a smooth and efficient experience.
Clear Call to Action
Each page on your website should have a clear call to action (CTA). Whether it’s signing up for a newsletter, making a purchase, or contacting your business, the CTA should be prominent and easily accessible. It guides users on the next steps they should take.
Content Quality and Readability
The content on your website should be high-quality, well-organized, and easy to read. Use headings, subheadings, and bullet points to break up text. Employ a legible font, appropriate font size, and maintain proper contrast for readability.
Security Measures
User-friendly websites must prioritize security. Protect user data through HTTPS, data encryption, and strong authentication processes. A secure website not only enhances user trust but is favored by search engines.
Regular Testing and Optimization
Web development doesn’t end with the website’s launch. Regular testing and optimization are vital for maintaining a user-friendly website. Perform usability testing, check for broken links, and monitor website performance. Use the data collected to make continuous improvements.
Accessibility for All Users
A user-friendly website is accessible to all users, including those with disabilities. Ensure that your website complies with accessibility standards, such as WCAG, to accommodate people with visual or auditory impairments.
Web development best practices are at the core of creating user-friendly websites. Prioritize user-centered design, responsive design, fast loading speeds, intuitive navigation, mobile optimization, clear CTAs, high-quality content, security, testing, and accessibility. By focusing on these best practices, you can create a website that not only attracts visitors but keeps them engaged and satisfied. A user-friendly website is a powerful tool for boosting your online presence and achieving your online goals.